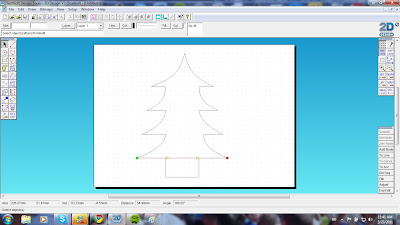
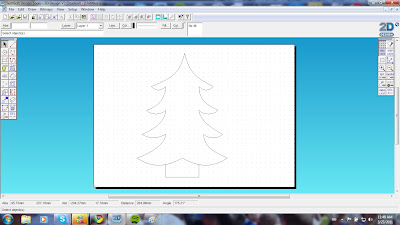
First of all i drew i Christmas tree shape using the line tool on an orthagonal grid, i also used grid lock to make the process quicker and easier.
I then left clicked on one of the lines and opened the start edit menu at the bottom right of the programme. To make this straight line curved i clicked "To Curve" on the start edit menu.
After clicking "To Curve", two more nodes appeared between the two original nodes that mark the beginning and end of the line.
By clicking and dragging these nodes it allowed me to bend the line that had originally been straight. After i had finished bending the line, i double clicked away from the drawing to deselect it. I then repeated this on some of the other lines.
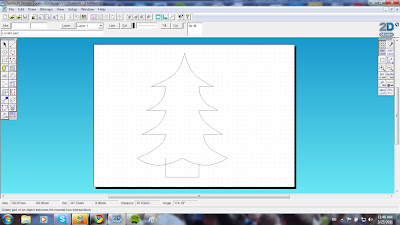
To add nodes so that the line can be bent at different places i selected the line, opened the start edit menu and left clicked on to curve. I then left clicked on "add node" twice, located in the start edit menu. This split the line up into 3 equal sections.
Using the grid lock function to make sure that both of the lines were curved equally, i left clicked on the nodes that i had created and dragged them downwards 20mm.
By doing this, the lines from the base of the tree had overlapped with those i had just curved. To delete the overlapping lines i left clicked and held down the "Del" button from the main menu. I then selected the "delete part of an object between the nearest two intersections" option that appeared in a horizontal menu.
Using my cursor i then located and left clicked in the part of the lines that were overlapping. This deleted the lines to where they had overlapped.
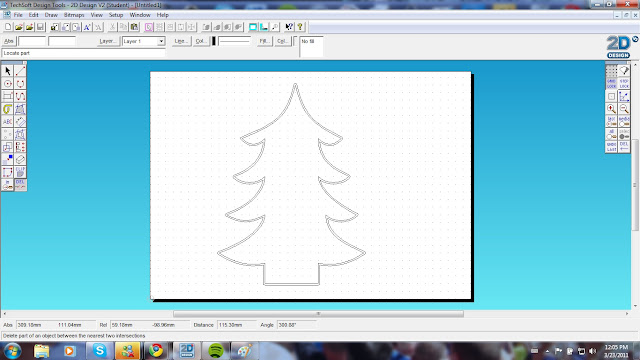
I finished the tree by curving the rest of the vertical lines that i had left straight. I did this by selecting each line using the "To Curve" function located in the start edit menu.
After i had finished my tree, i went on to adding a contour line. This tool is used to draw an outline around an object taking into consideration the width of the tool or machine that it is going to be cut by. The "contour" tool can be found in the main tool bar on the left of the programme.
After selecting the tool a window pops up with options of the type of tool path you want to use and the width of the gap between the object and the contour line, you can also change the amount of contour lines that you apply to the drawing. Here i have chosen "Tool Path" and 2mm as my contour spacing keeping 1 as my number of contours. I then selected ok.
To apply the contour line i left clicked on the outline of the object.
To finish the design ready to be cut out as a whole object i deleted the lines that ran through the bottom of the design. I did this by using the "delete part of an object between the nearest two intersections" delete option which can be found when left clicking and holding the delete button found in the main tool bar on the left of the programme.
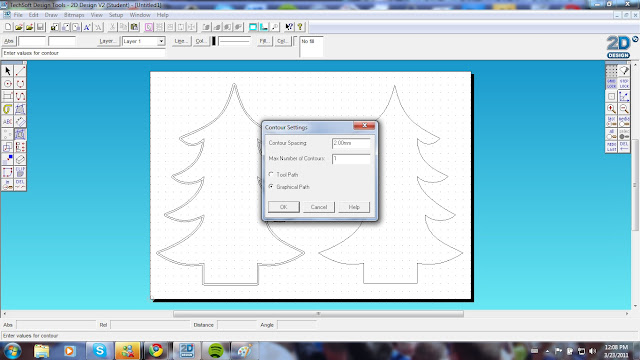
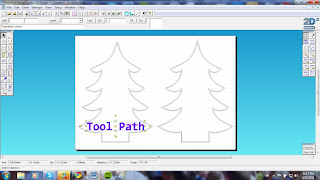
To make a graphical path contour i copied and pasted my tree, using "Ctrl-C" and "Ctrl-V". I then selected the contour tool and changed the path to graphical. I also changed the contour spacing to 2mm to be able to get a proper comparison between the two.
The difference between the two lines is that the tool path makes a rounded edge around the object where as the graphical draws an identical path.
To add text to the design i selected the "ABC" button located in the main toolbar on the left of the programme.
I then located the area in which i wanted to place my text and wrote the desired text in the window that appeared. By left clicking on the "Settings" button it allowed me to edit the font, size, colour and placement of my text.
To change the line colour of my text i left clicked on the "col" button in the attributes section of the editing window and selected a colour from the pallete that appeared.I then clicked ok to finish editing.
To resize the text i had created i first selected it, then i held down shift and left clicked and dragged the top right resizing node. This allowed me to scale the text to its original proportions.
To position the text i left clicked and held down on it and then dragged it to the desired position.