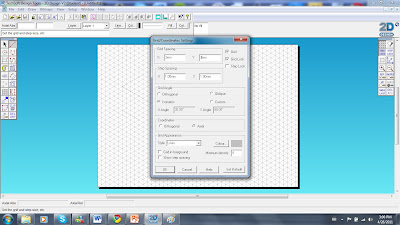
I changed the grid angle to isometric by double clicking on the grid button and clicking on the isometric option when the grid/coordinate settings window popped up.
I applied the grid lock button to gain more control over the placement of the drawing and the attachment of the lines.
I then changed the grid spacing to allow me to draw the finer details of a microwave without losing control over placement and accuracy with the grid lock turned on. I did this by double clicking on the grid lock butting and changing the grid spacing of the x and y axis to 3mm instead of 10mm.
I was then able to draw the window of the microwave closer to the edge of the cuboid that i had made previously.
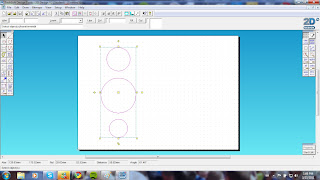
To create the buttons i drew an ellipse using the circle tool. I drew a circle and then dragged the dimension nodes to create the ellipse.
To extrude the ellipse to look more like a microwave knob i went to draw >3d effects> isometric.
I then changed the depth of the extrusion in the window that popped up after i had selected isometric from the 3d effects menu. I chose 3mm as this was also the same as my grid spacing.
Using the isometric grid as a guide i then clicked on the grid to create my extrusion at the correct angle.
By highlighting the whole object, left clicking and dragging (with grid lock turned off) i placed the knob onto the microwave. I then press ctrl>c, ctrl>v to copy and paste another knob exactly the same. I placed this on the microwave using the same method.
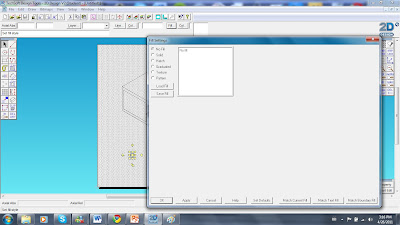
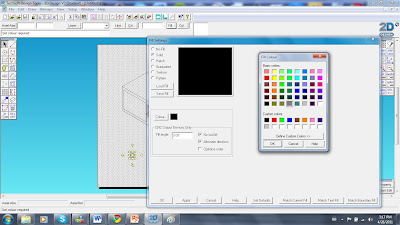
I then chose 'solid' from the menu, left clicked on 'colour' and chose a colour from the palette that popped up. To finish, i selected apply and ok.
I then created a square using the rectangle tool and used 3d effects> isometric to make a button shape. So that it was totally filled with colour i selected the bounding fill tool. I then chose a fill colour by selecting the 'fill' button and highliting a colour, clicking apply and ok to finish.
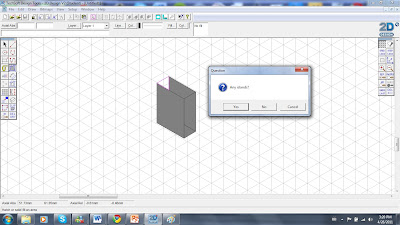
I zoomed in to make the unfilled parts of the object easier to select. After selecting these parts a window appeared if there were any islands in the selected area i selected 'No' and then selected the area i wished to add a fill too.
After placing the final button onto the microwave i repeated the bounding fill process on the whole of the object.
I then selected the outline of the microwave by pressing shift and selecting each individual line. Pressing shift allows you to select multiple individual objects at a time.
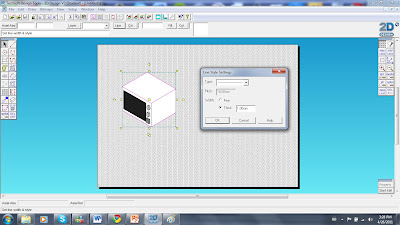
I then altered the thickness of the outline by selecting the line button at the top of the change and by choosing the thick option. I chose to increase the thickness to 1mm.
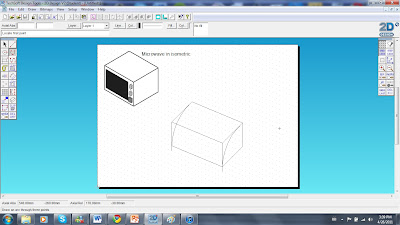
By double clicking on the 'grid lock' button i was able to select the oblique grid angle option and change my grid spacing on both axis to 10mm.
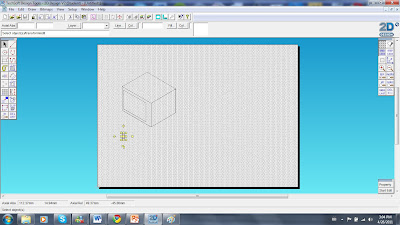
Using the line tool with grid lock on i drew a basic cuboid.
To create the curved lines i used the arc tool to draw from one side of the box to the other, using the crate that i had made as a guide.
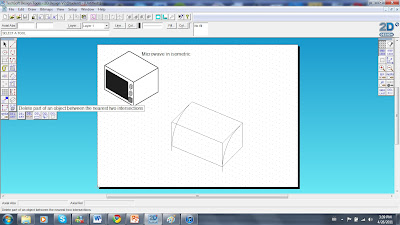
I then selected the 'delete at nearest intersection' delete option and erased all the crating and construction lines.
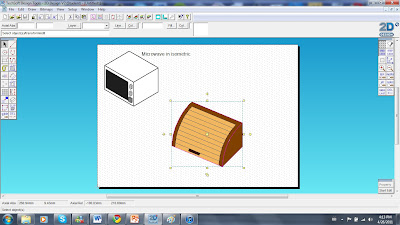
I then copied and pasted the curved lines using ctrl>c and ctrl>v. I left clicked and dragged them into place to create the details of the bin.
Using the line tool i drew across from one line to the other using the grid lock and snap tool as a guide.
I then used the delete at intersection delete tool to erase the lines across the top of the bread bin.
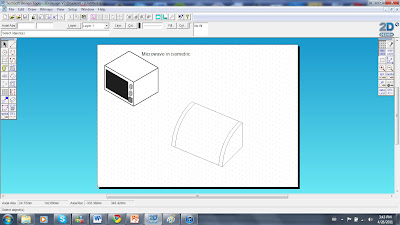
To draw the slits across the width of the bread bin i used the attach tool whilst also using the grid layout as a guide for the angle of the lines.
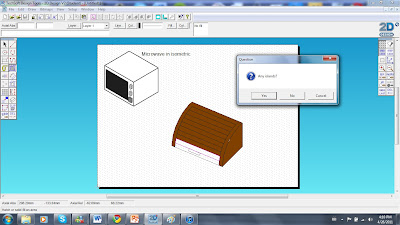
I then used the bounding fill tool to apply solid colour to the drawing.
When applying colour to the last slit i clicked on 'yes' when it asked me if there were any islands. This would mean that it would apply colour around the handle of the bread bin, but not in it.
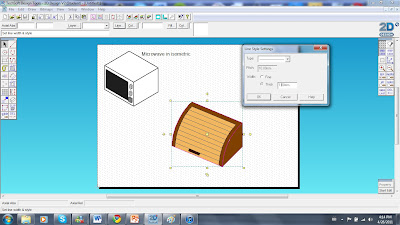
After i had filled all areas of the object i selected the outline by holding shift and by selecting each line.
I then thickened the line by altering the line options found in the line settings window when clicking on the line button.
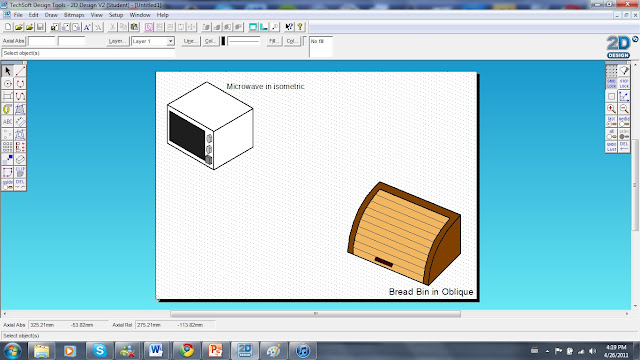
Finished microwave and bread bin!